Create Mind-Blowing Landing Pages with Flux AI and Figma
Unlock your design potential by merging Figma with GenAI image generators! Learn how to create stunning website mockups effortlessly. Just sign up for Freepik, generate custom images, and import them into Figma using the Codia AI plugin. With editable components, you can adapt your design for any...

If you’re a web designer, you might already know Figma. You might also be familiar with GenAI, especially image generators like DALL·E and Flux.
But did you know you can use an image generator to create astonishing designs?

Here’s how:
---
1. Sign Up for Freepik
If you don’t have a Freepik account, create one.
---
2. Generate Your Images
Go to the image generation page:
https://www.freepik.com/pikaso/ai-image-generator
Enter this prompt:
landing page of a barber shop website
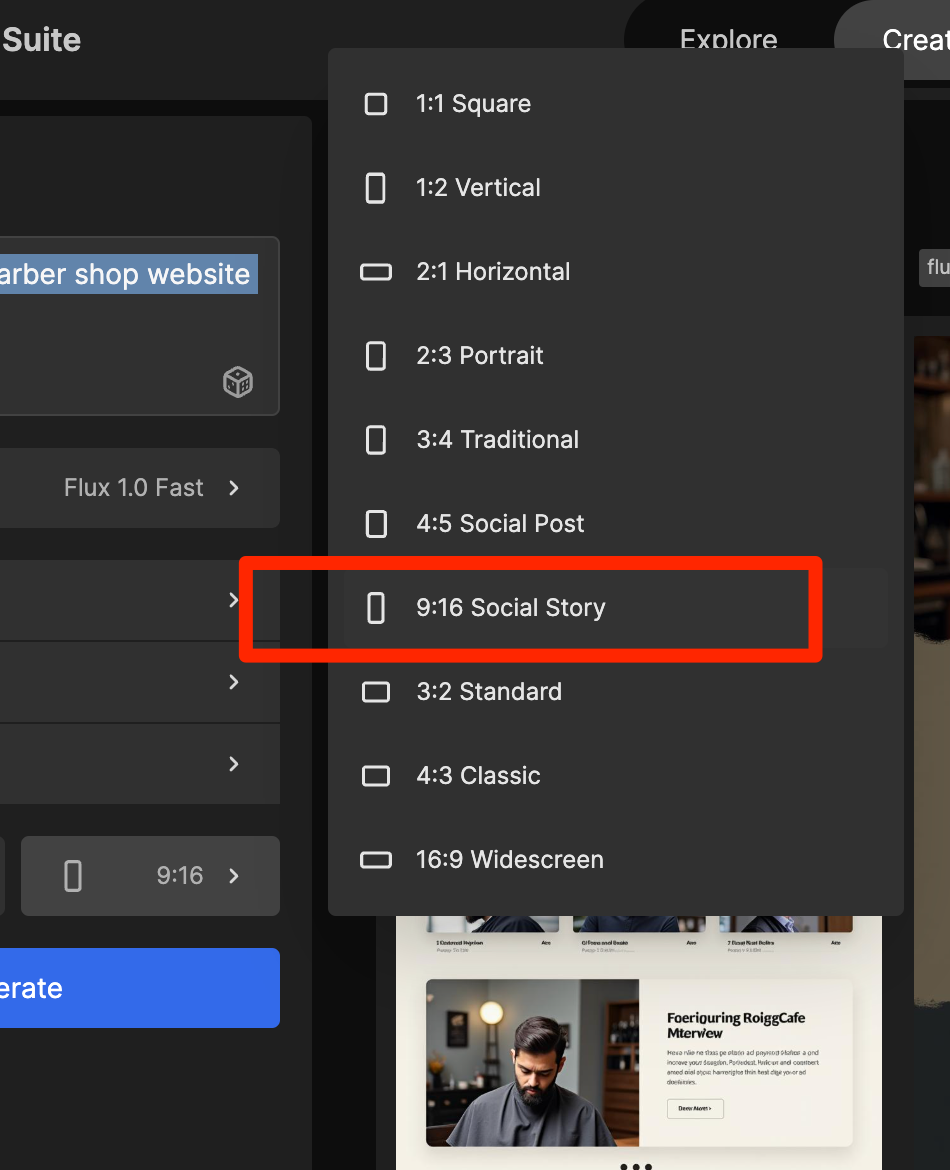
Then choose the Vertical orientation as shown below:

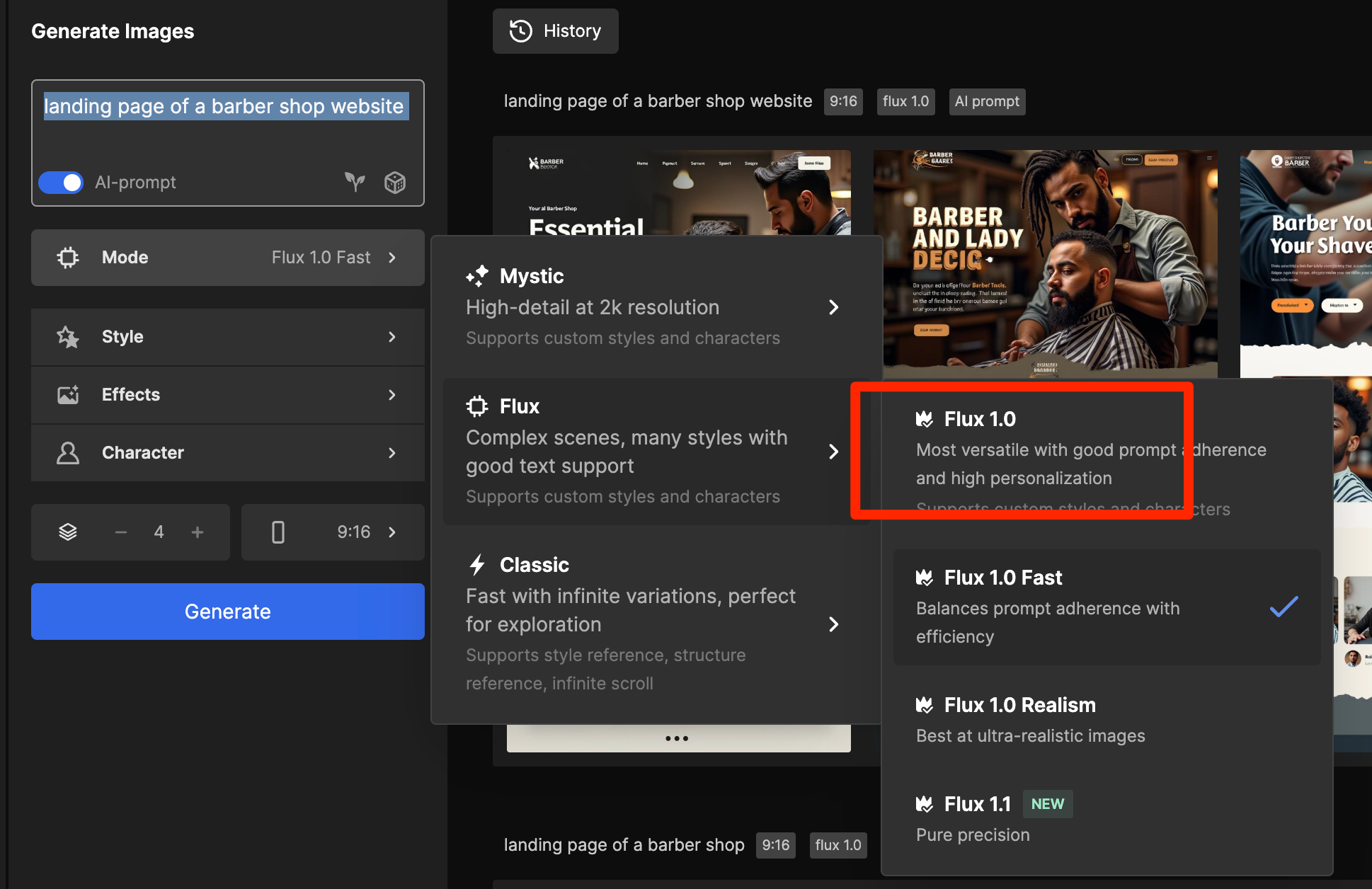
Next, select the Flux 1.0 model:

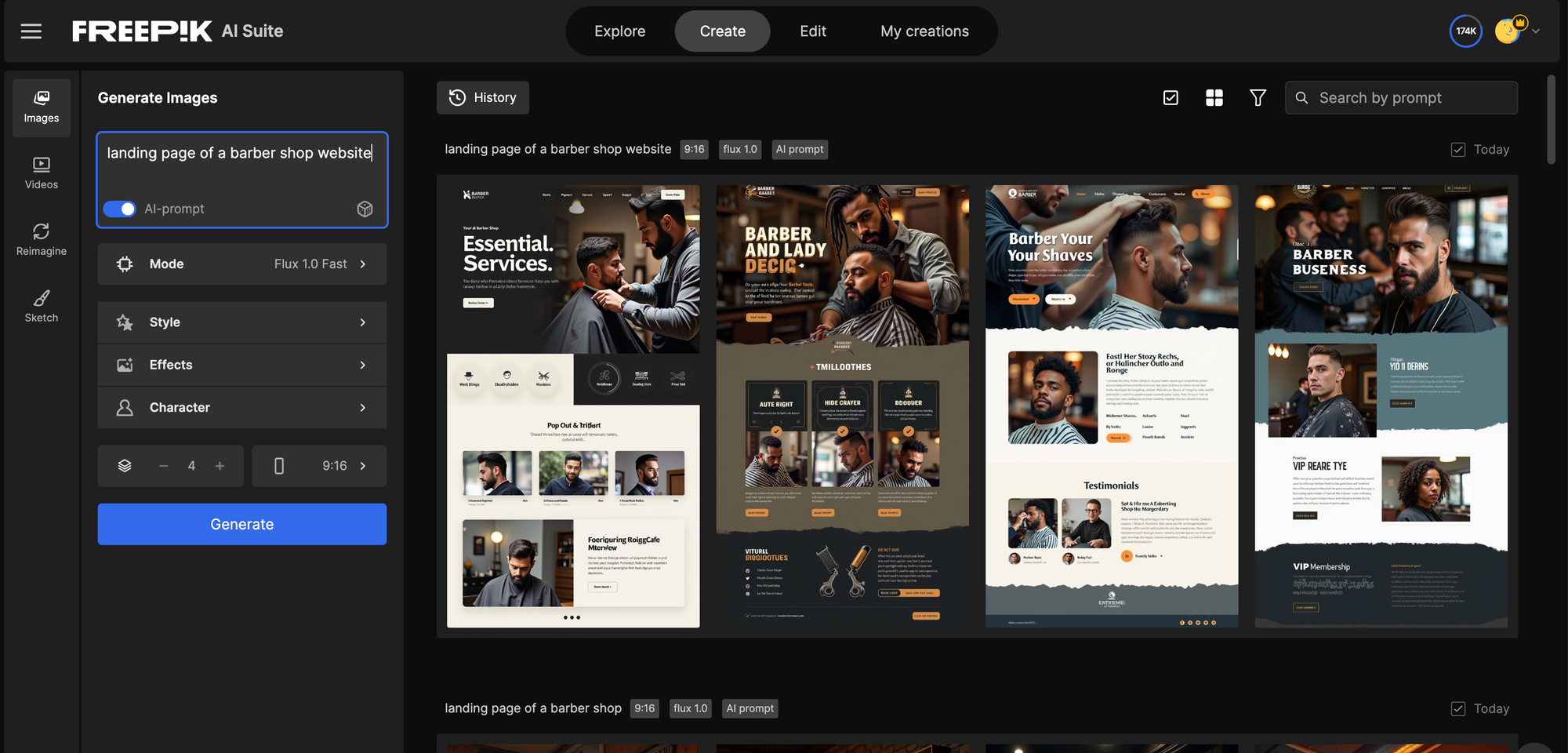
Click Generate. You should see a variety of design options, and you can increase the number of samples if you want.

Save the image you like best.
---
3. Move to Figma
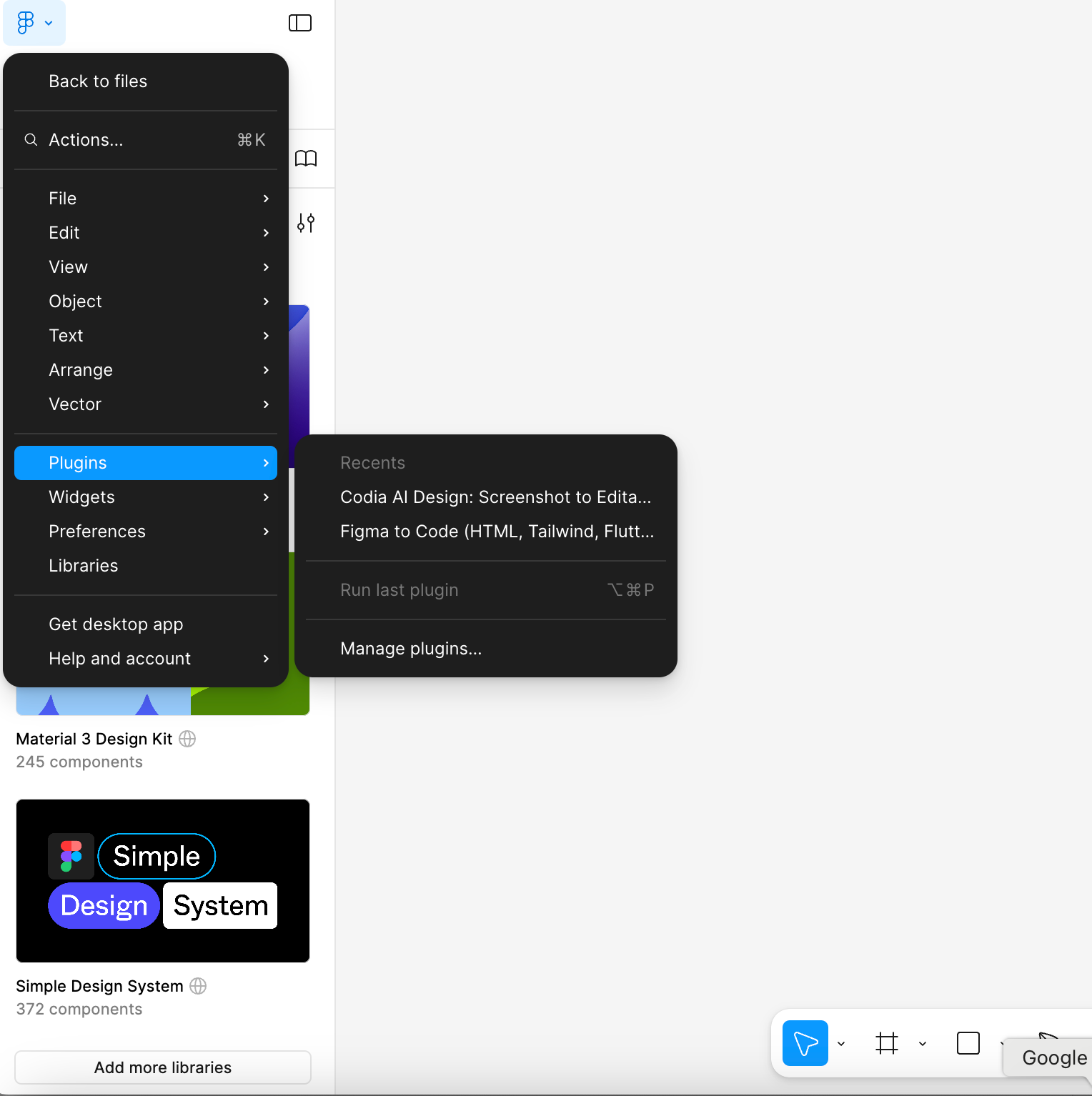
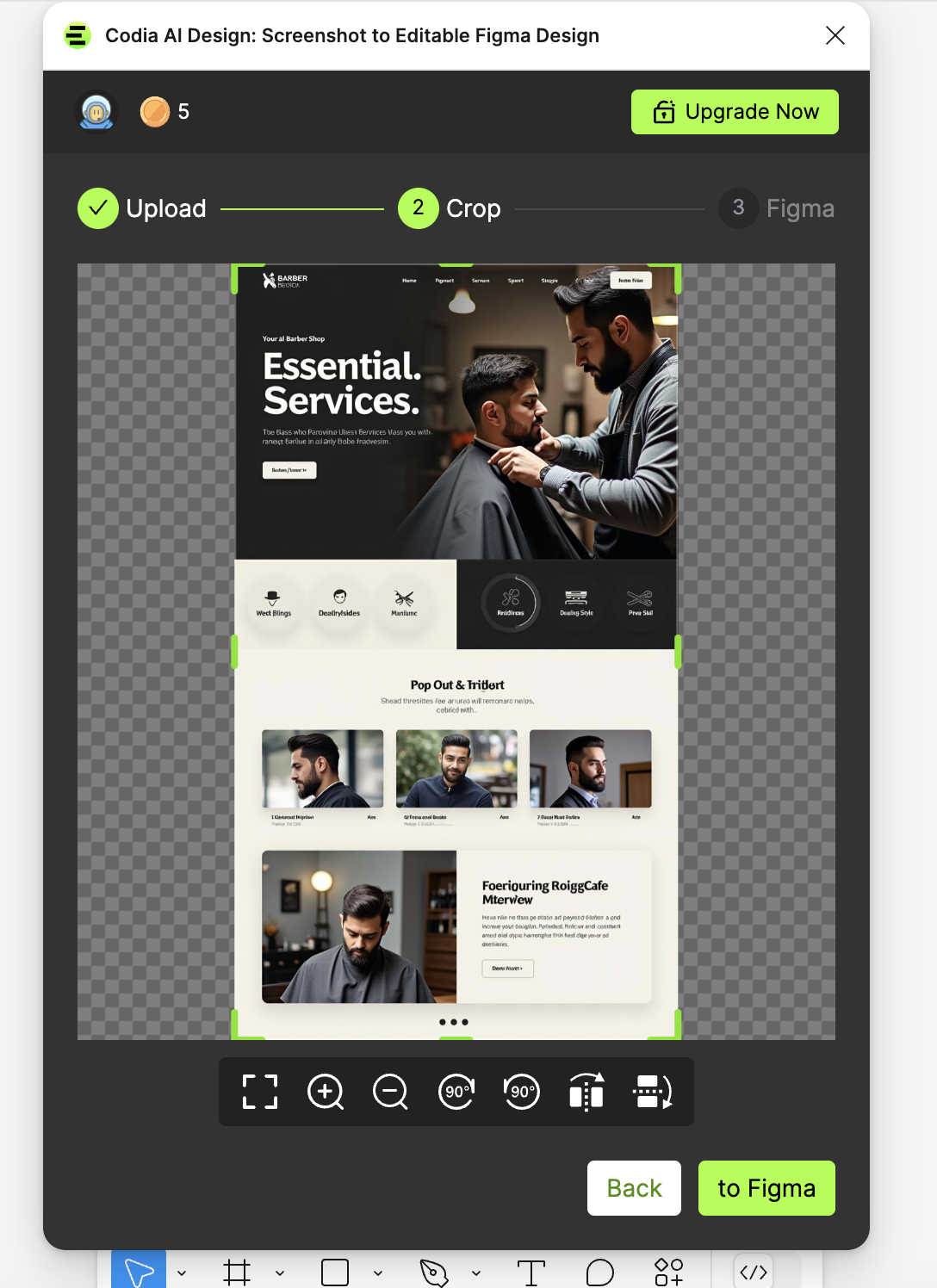
Head to Figma. Install the Codia AI plugin and open it:

Upload the image and click To Figma:

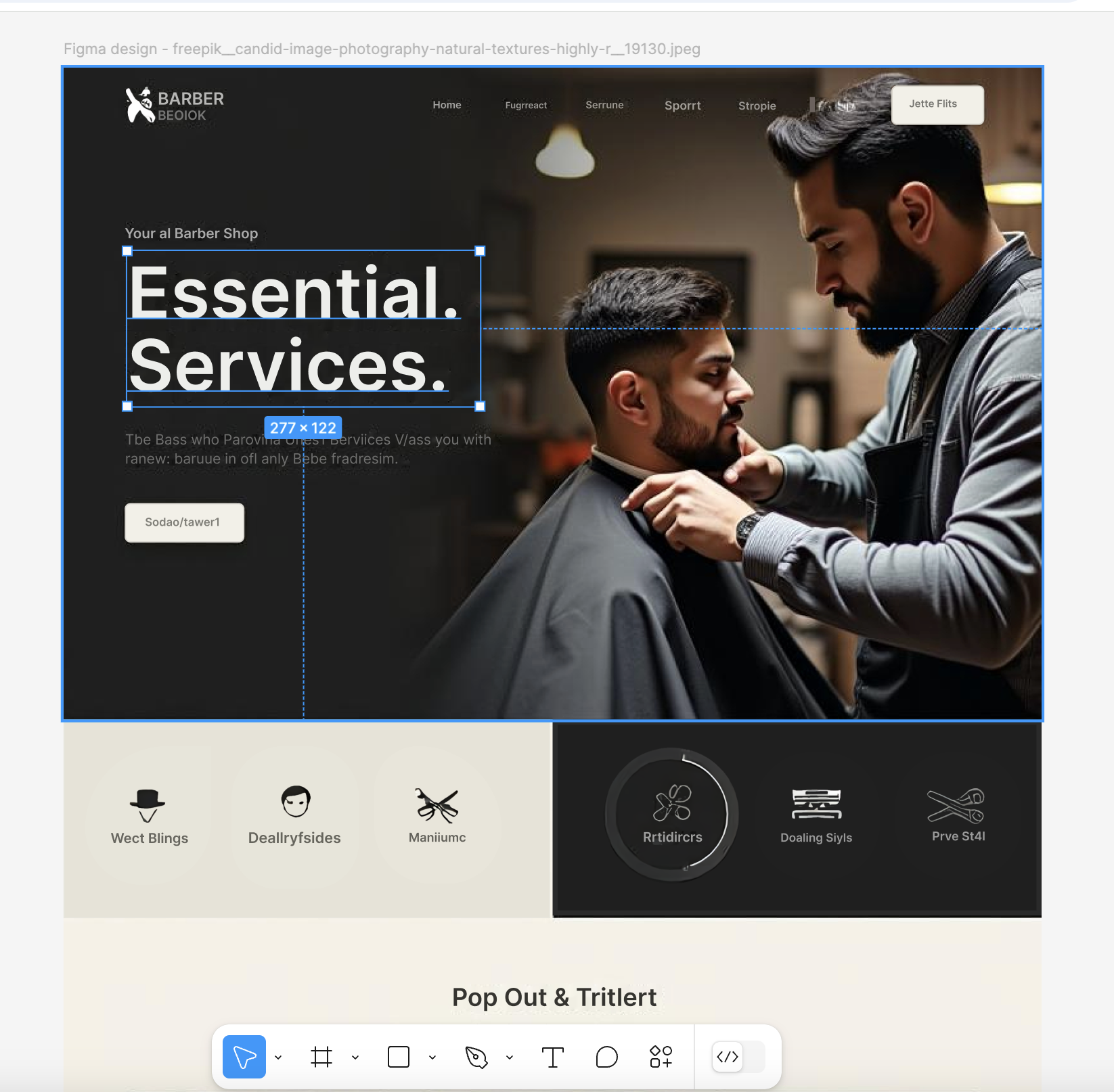
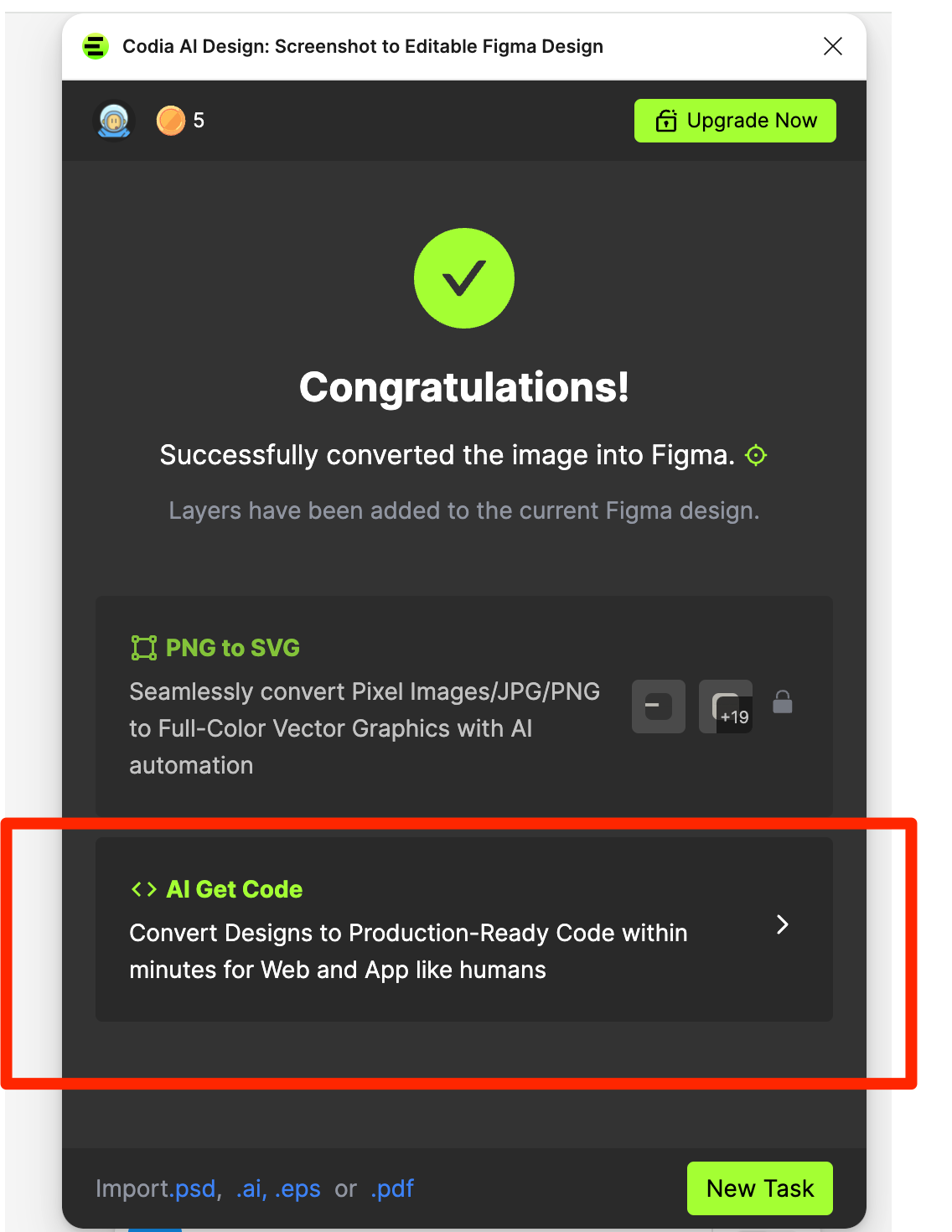
After a few seconds, you can convert your image into a Figma design by clicking AI Get code:

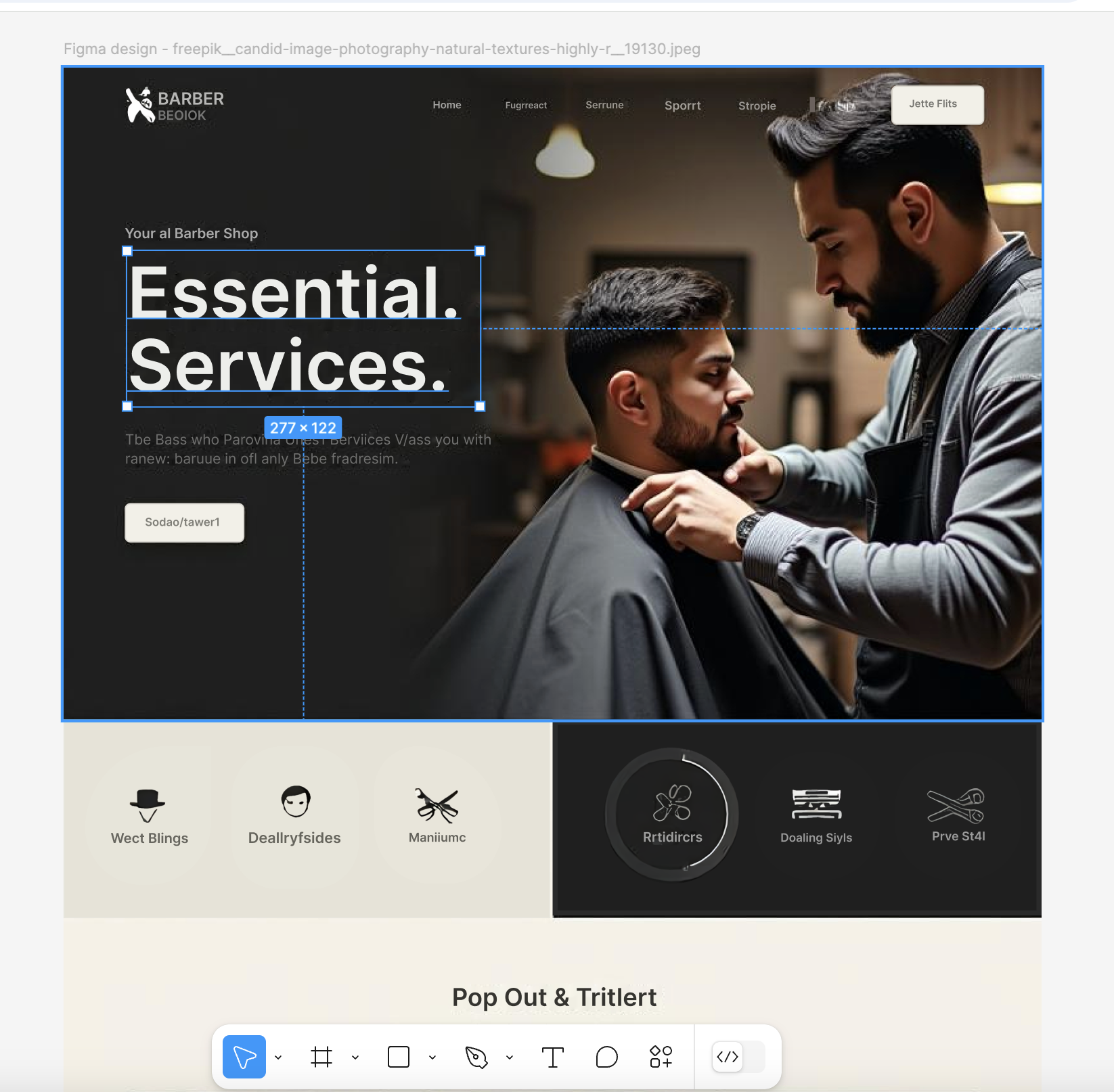
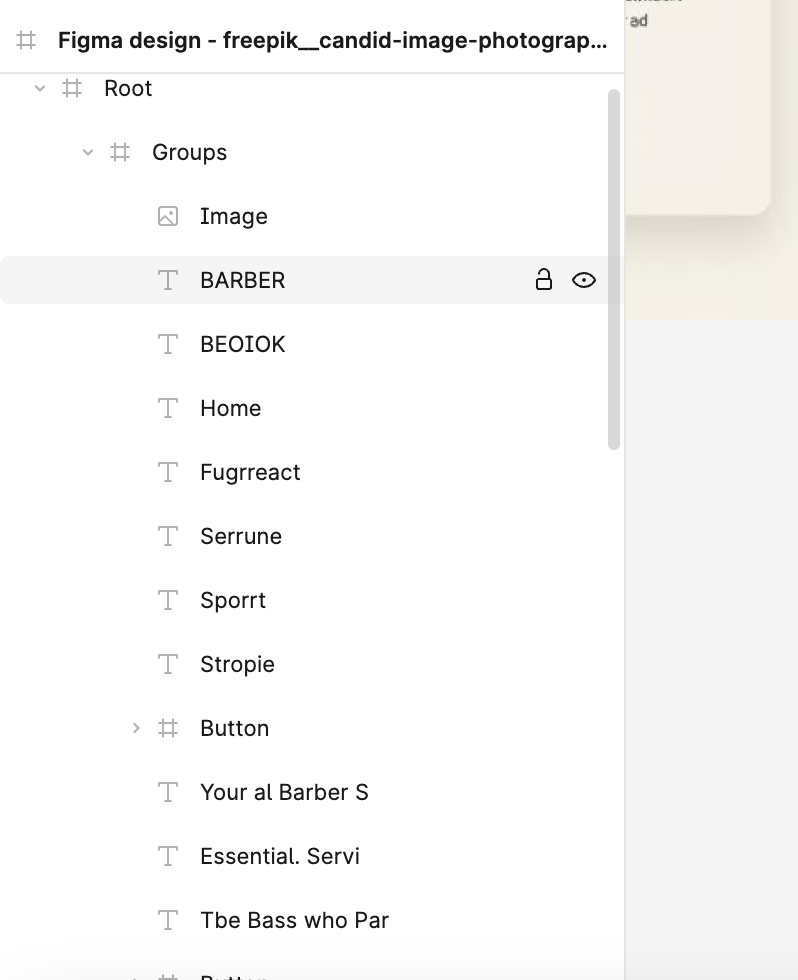
And voilà! You’ll have your design with all elements fully editable:


This design can be adapted for any website or theme. Figma allows editing of all elements, offering limitless possibilities.
The AI now decomposes the generated image into editable Figma components, like text and buttons. Generated text is in many cases meaningless and should be replaced. And remember, the design serves as an inspiration for visually appealing landing page heroes and more, not a finished product.