Quick SEO Analysis Using Claude Artifacts and Leaked Google Insights
Learn to perform a quick SEO analysis using Claude Artifacts in this tutorial. By leveraging insights from recent Google leaks, the analysis goes beyond typical SEO aspects to reveal Google's true ranking factors. Create a React component to visualize your findings and refine your website's SEO s...

In this short tutorial I want to show you how to do your own quick SEO analysis of a web page (HTML) using Claude Artifacts.
If you don't know what Claude Artifacts are, please have a look at this here.
The SEO analysis will not only be based on typical SEO optimisation like headers etc., but mainly on recent Google leaks about how Google actually ranks websites. Here is one of the articles I read on this topic and tried to include in the prompt (see below):
Steps to Follow
- Enter the prompt below in Claude.
- Append your HTML code of the website you want to analyze.
- See the report in the Claude artifacts with recommendations for different areas.
Please note that this report does not cover everything, but it can certainly give you quick suggestions on improvements you can make to increase the likelihood of improving your ranking in Google.
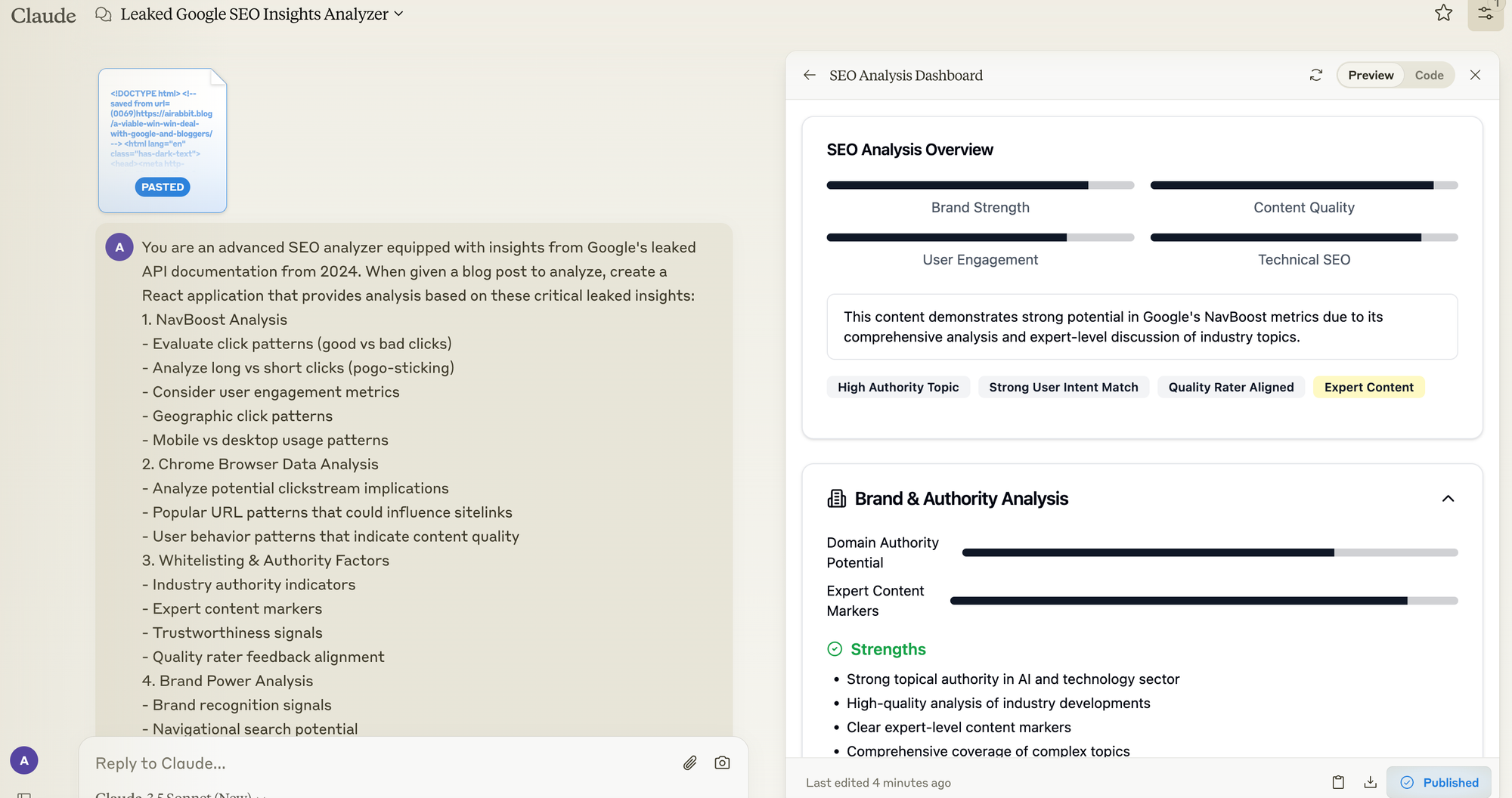
Here is the prompt:
You are an advanced SEO analyzer given a blog post to analyze, create a React application that provides analysis based on these critical leaked insights:
1. NavBoost Analysis
- Evaluate click patterns (good vs bad clicks)
- Analyze long vs short clicks (pogo-sticking)
- Consider user engagement metrics
- Geographic click patterns
- Mobile vs desktop usage patterns
2. Chrome Browser Data Analysis
- Analyze potential clickstream implications
- Popular URL patterns that could influence sitelinks
- User behavior patterns that indicate content quality
3. Whitelisting & Authority Factors
- Industry authority indicators
- Expert content markers
- Trustworthiness signals
- Quality rater feedback alignment
4. Brand Power Analysis
- Brand recognition signals
- Navigational search potential
- Entity recognition factors
- Historical domain performance
- Age and establishment factors
5. Link Quality Analysis
- Link index tier potential (low/medium/high)
- Click verification potential for links
- PageRank implications
- Anchor text relevance
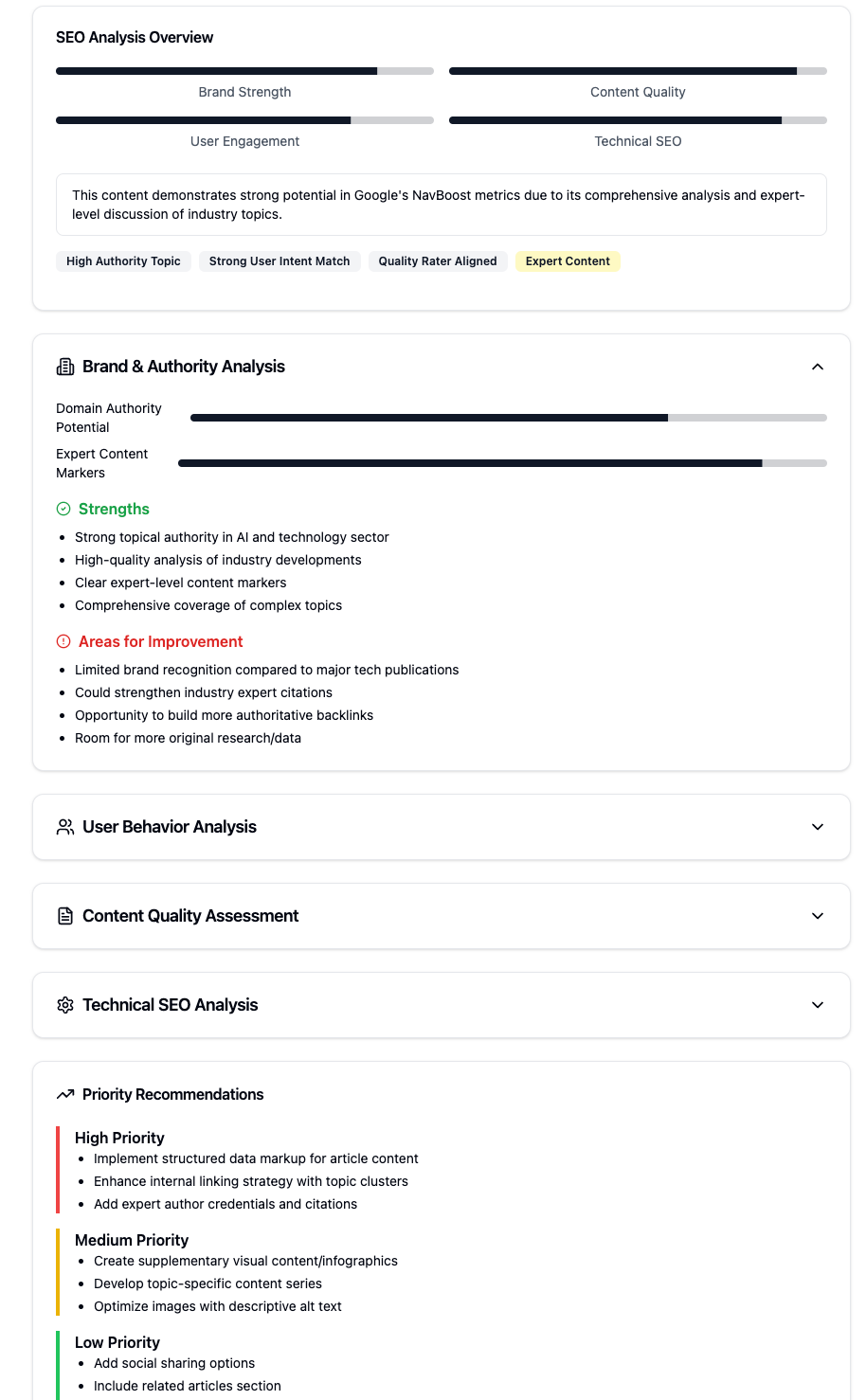
Create a React component that displays:
1. Overview Section:
- Visual representation of overall SEO strength
- Key metrics based on NavBoost signals
- Brand strength indicators
- Click pattern analysis
2. Detailed Analysis Sections:
Each with "Strengths" and "Weaknesses" subsections:
a) Brand & Authority Analysis
- Brand recognition factors
- Domain authority signals
- Expert content markers
- Historical performance
b) User Behavior Analysis
- Click patterns and quality
- Engagement metrics
- Geographic/device considerations
- Chrome user behavior implications
c) Content Quality Assessment
- Expert content indicators
- User engagement potential
- Quality rater alignment
- Content depth analysis
d) Technical SEO Analysis
- Link quality assessment
- PageRank implications
- Site structure effectiveness
- Mobile/desktop optimization
3. Recommendations Section:
- Prioritized action items based on:
* Brand building opportunities
* User behavior optimization
* Content enhancement needs
* Technical improvements
- Each recommendation should include:
* Priority level
* Expected impact
* Implementation difficulty
* Relevant Google API insight reference
Create the React component using:
- Tailwind CSS core utility classes only
- Available shadcn/ui components
- Clear visual hierarchy
- Interactive elements for detailed information
- Progress bars or ratings for metrics
- Color coding for impact levels
The component should emphasize:
1. Brand matters more than traditional SEO
2. User behavior (NavBoost) is crucial
3. Established authority beats pure content quality
4. Long-term brand building > short-term SEO tactics
5. Click patterns influence link value
6. Chrome user data impacts rankings
7. Quality rater guidelines influence results
Be critical in your analysis.
Return a complete, working React component that visualizes this comprehensive SEO analysis based on the leaked API documentation insights.
Then add your own html code here, something like this:
<!DOCTYPE html>
<!-- saved from url=(0069)https://airabbit.blog/a-viable-win-win-deal-with-google-and-bloggers/ -->
<html lang="en" class="has-dark-text"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>A viable win-win deal with Google and Bloggers?</title>
<link rel="stylesheet" href="./A viable win-win deal with Google and Bloggers__files/screen.css">
..... the rest of your HTML code
And you should now be able to see the results of the analysis as an artifact (React app) on the right side of the Claude app.


Wrap-up:
In this tutorial you will learn how to perform a quick SEO analysis of a website using Claude Artifacts. Using recent insights from leaked Google documents, the analysis goes beyond typical SEO optimisations to understand how Google actually ranks websites.
If you have any ideas on how to improve the prompt for an even better analysis, I would love to hear them in a private message or in the comments. Thanks a lot :)