Breaking Down a Monolith with Cursor AI and Cline
Transforming a monolithic web application using AI tools can significantly enhance code management and efficiency. This post explores upgrading a single-file dashboard by implementing Cline and Cursor for modifications, revealing challenges with large files and demonstrating Cursor's advantages. ...

monolithic web application into a more modular architecture—with the help of AI-based developer assistants. Our starting point is a simple dashboard, all crammed into a single index.html file. We’ll walk through attempts to modify and maintain the code using two AI tools: Cline and Cursor. Finally, we’ll break down the monolith into smaller parts to achieve a cleaner, more efficient structure.
The Starting Point: A Single-File Monolith
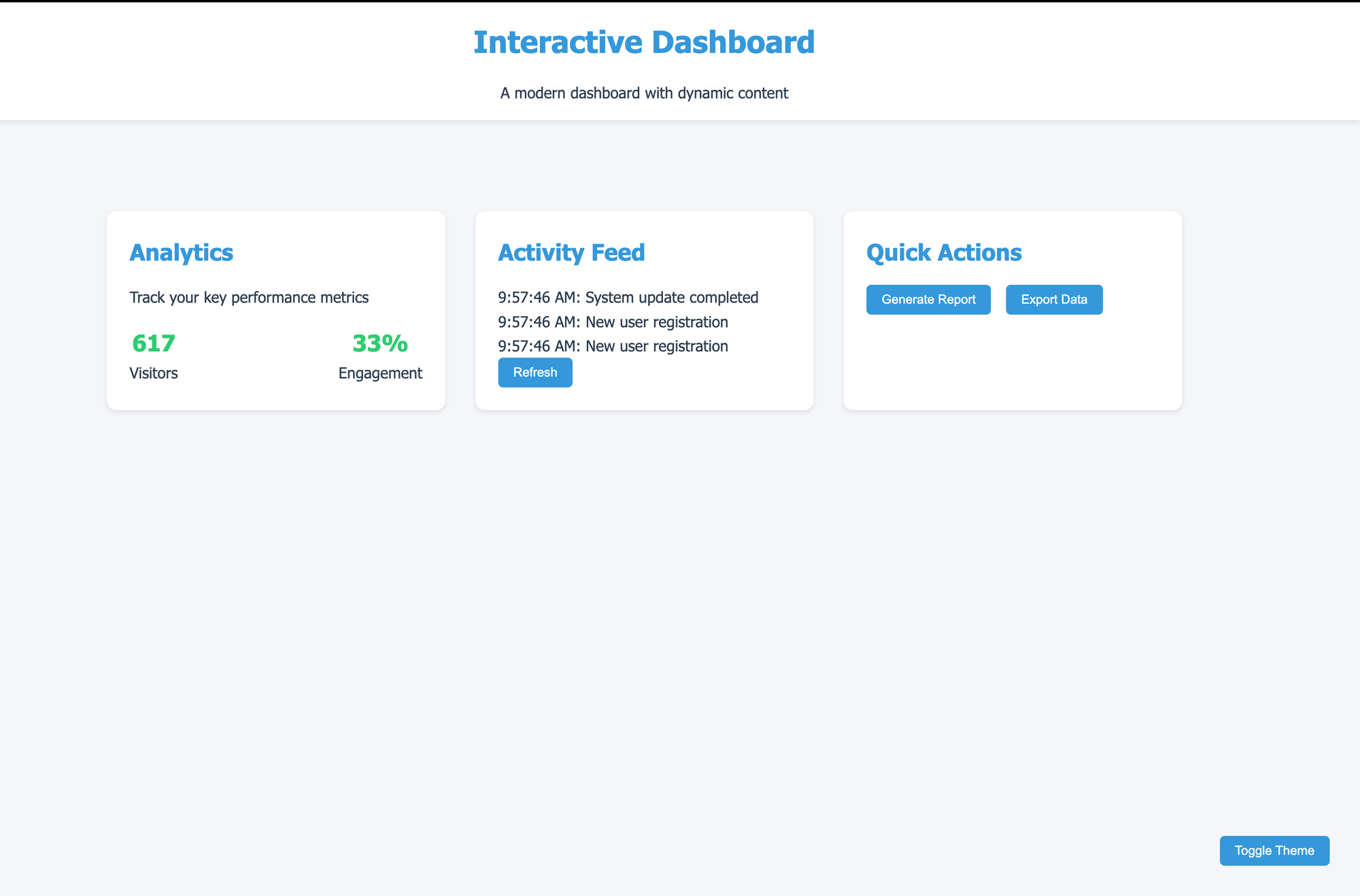
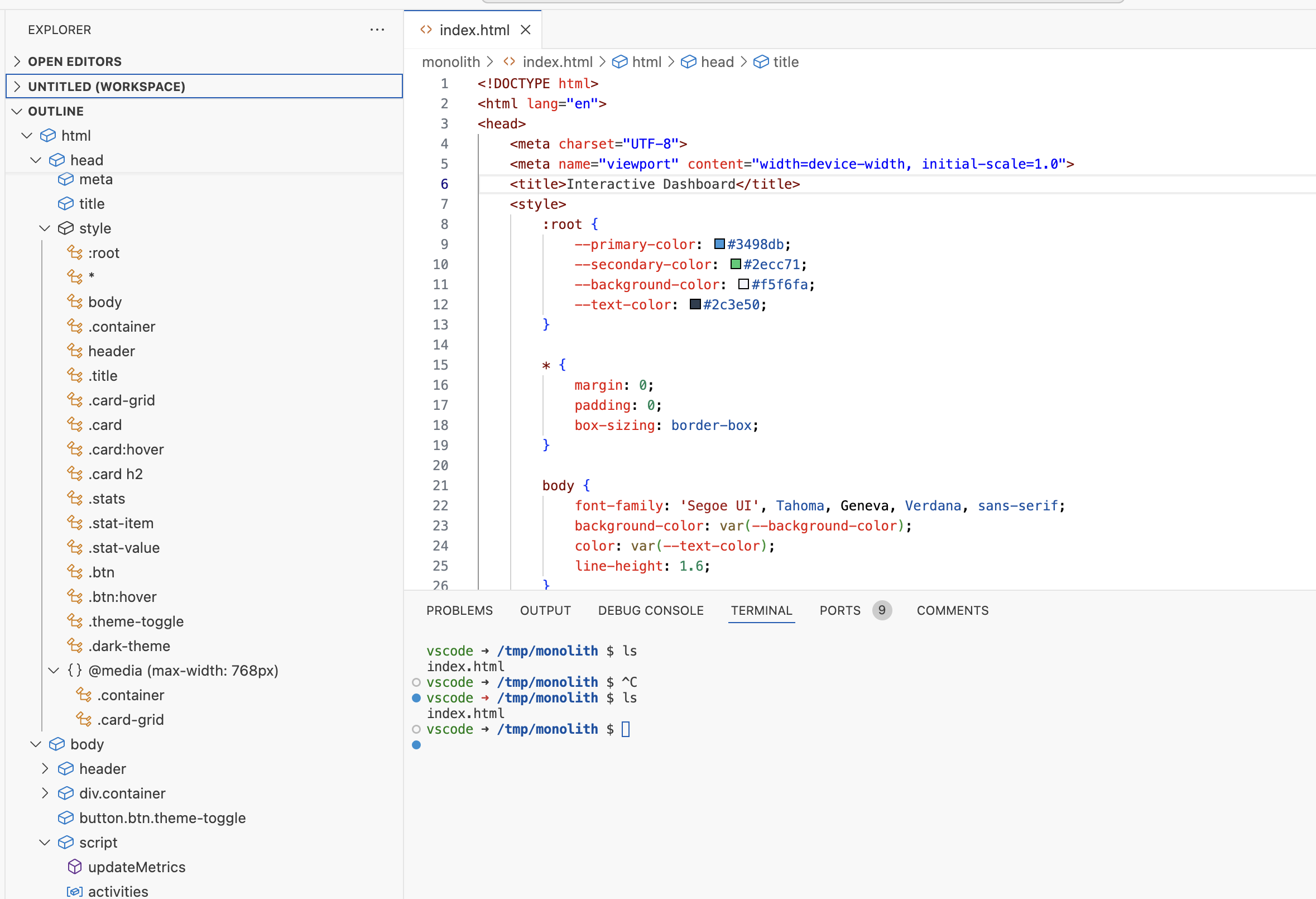
Our dashboard begins as one large HTML file containing everything: styles, scripts, and markup all mixed together. It’s a classic example of a “monolith” that becomes hard to maintain, especially as the codebase grows.

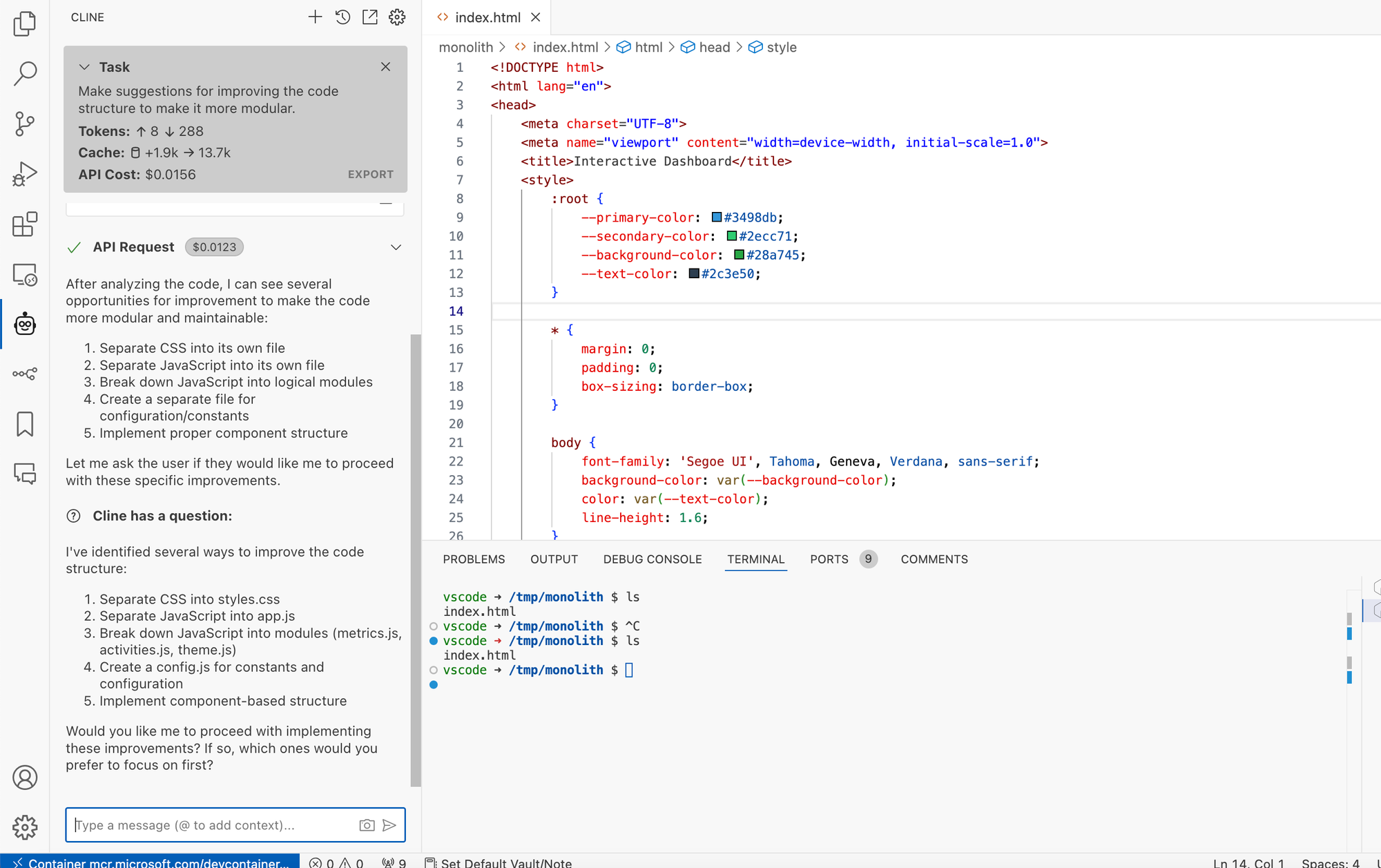
Attempting a Simple Change with Cline
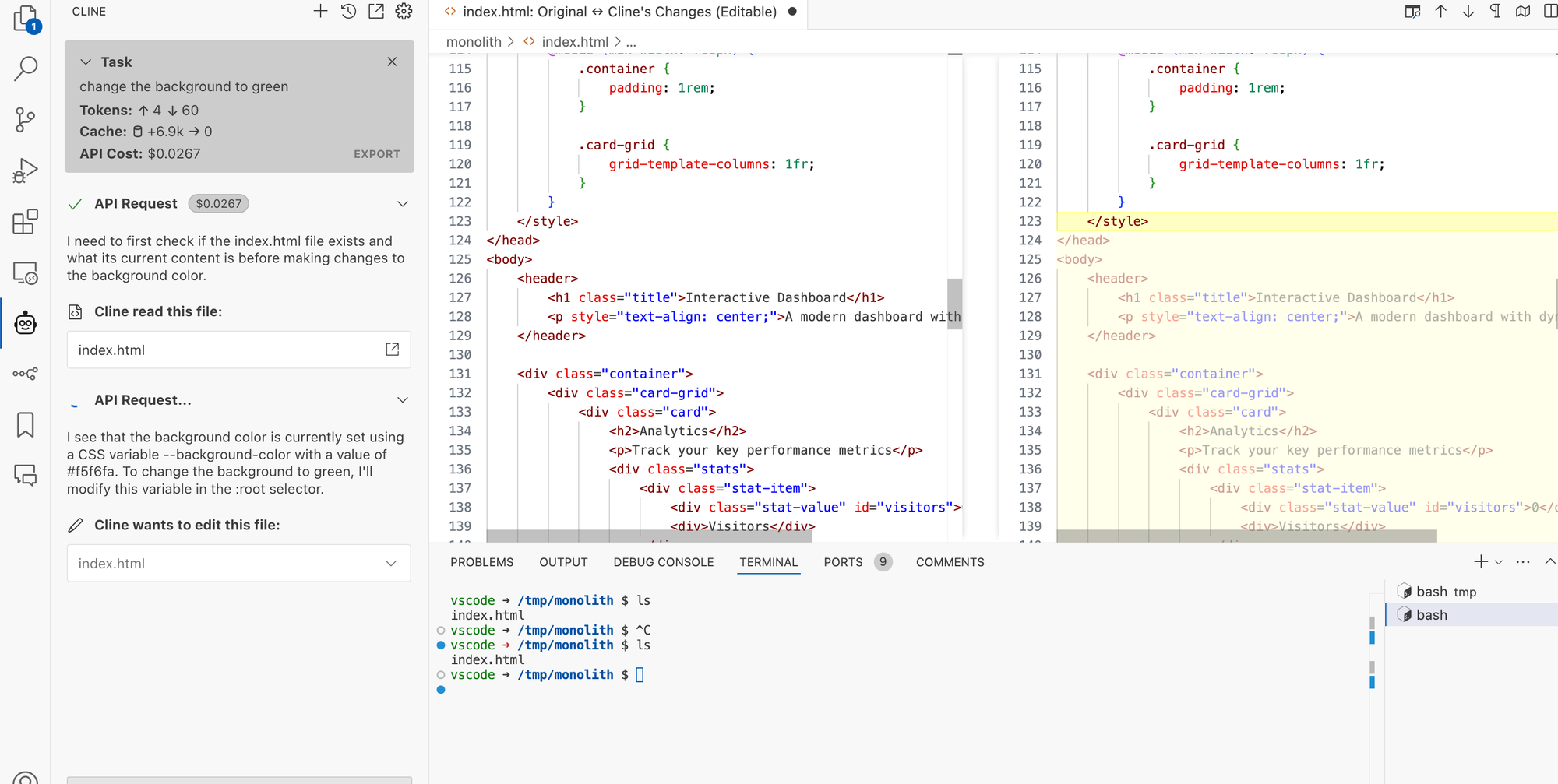
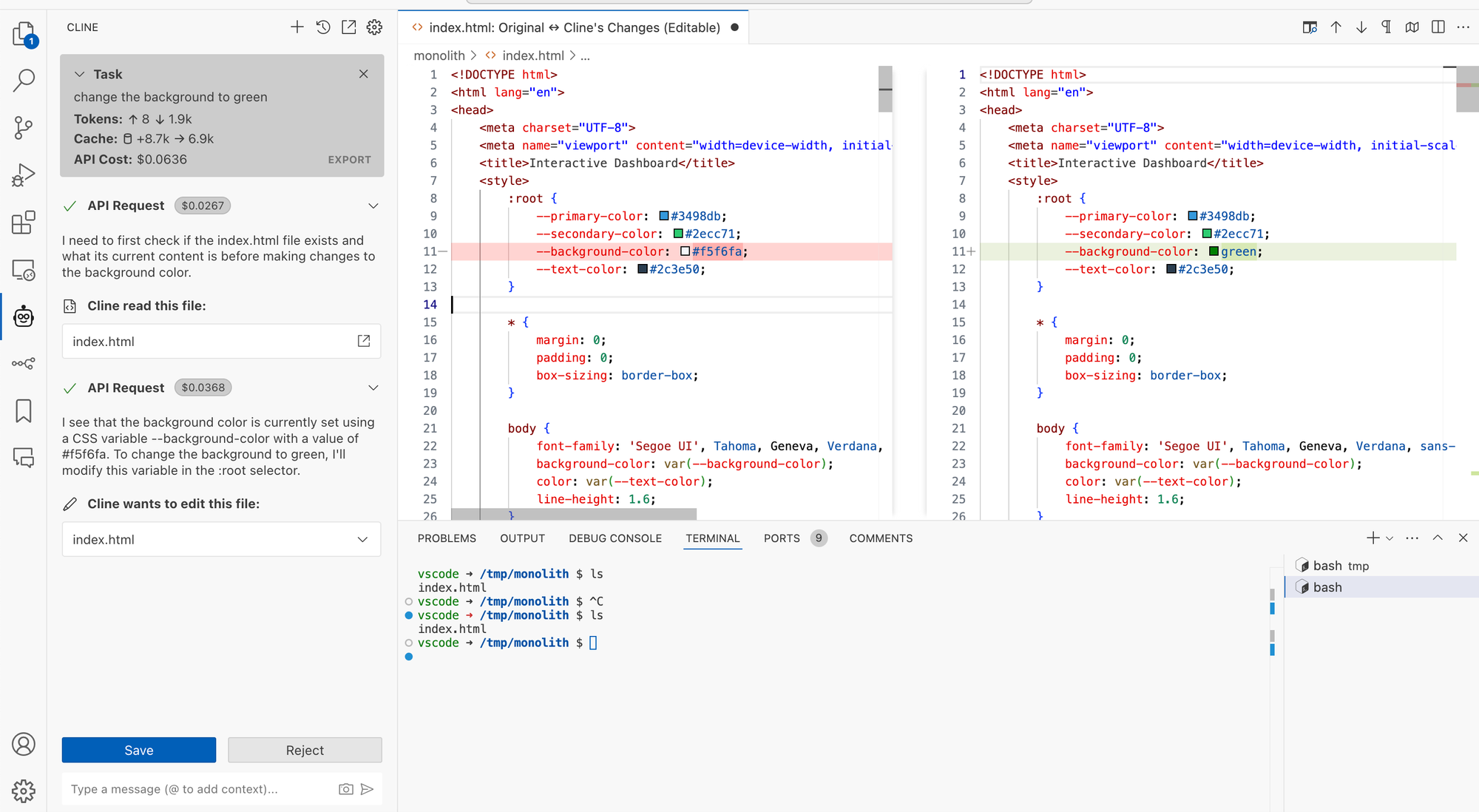
We start by making a small, straightforward modification: changing the background to green. With the Cline tool, this process reveals a notable challenge.

Cline reads and rewrites the entire file for every change. For large files, this can be slow and cumbersome.

The Problem with Large Files
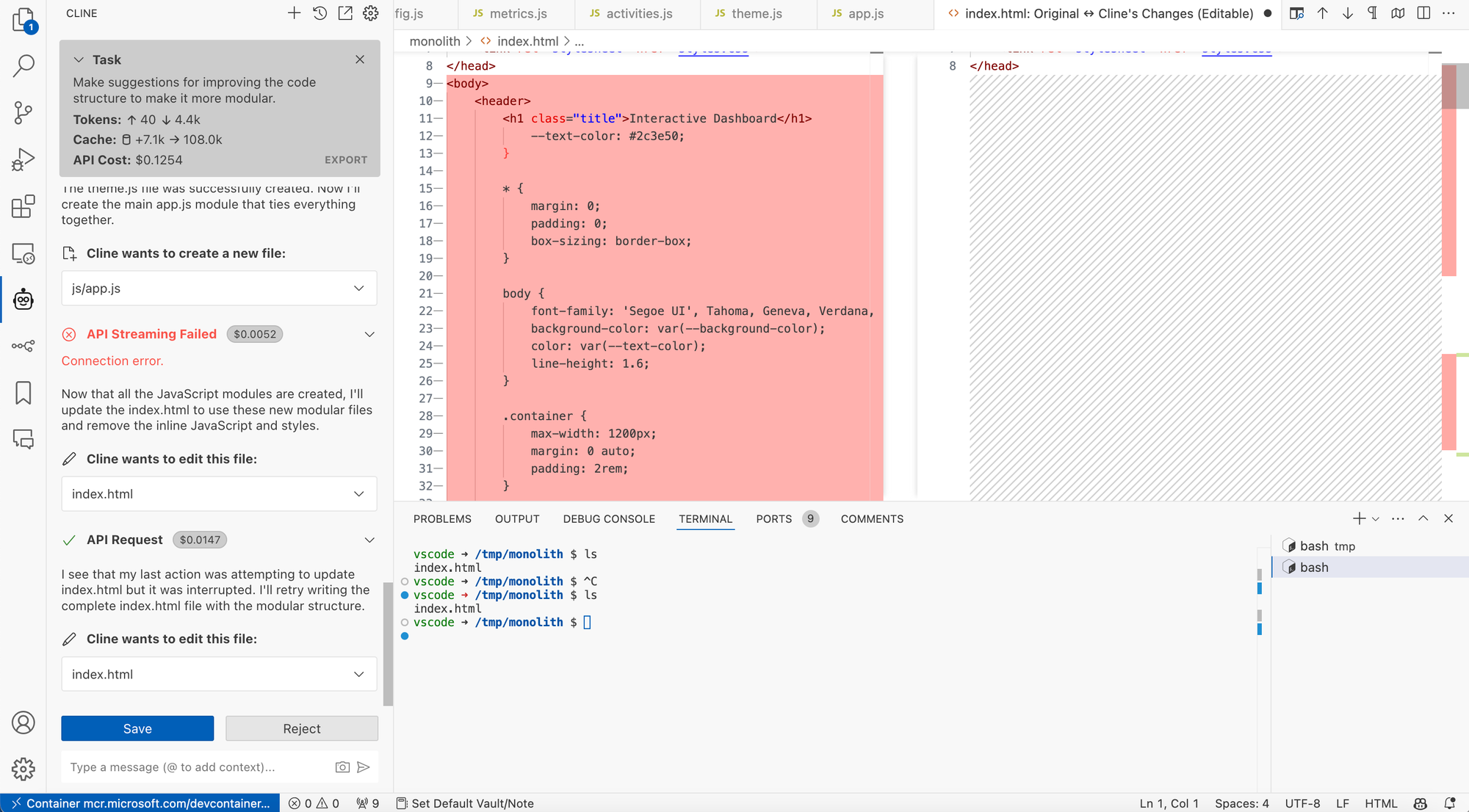
As the file grows bigger, Cline becomes “lazy.” Instead of showing the full modified code, it starts outputting placeholders like “the rest of the code remains the same.” This poses risks:
- Saving these placeholders would break your code.
- If you’re not paying attention, you might overwrite working sections with these stubs.
- Even if placeholders aren’t used, Cline may try to shorten the output, rationalizing parts of the code and causing confusion.

Cursor to the Rescue
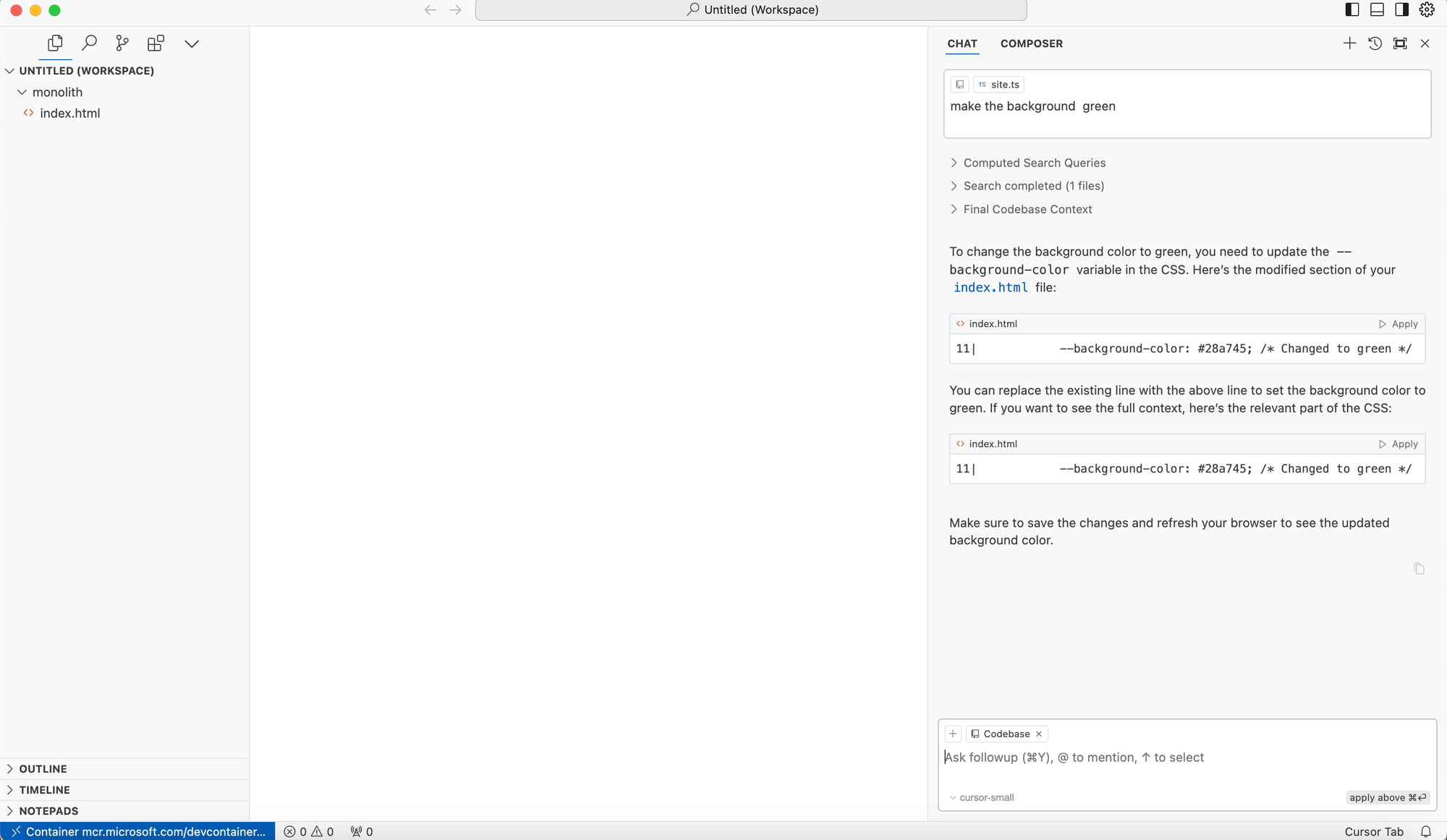
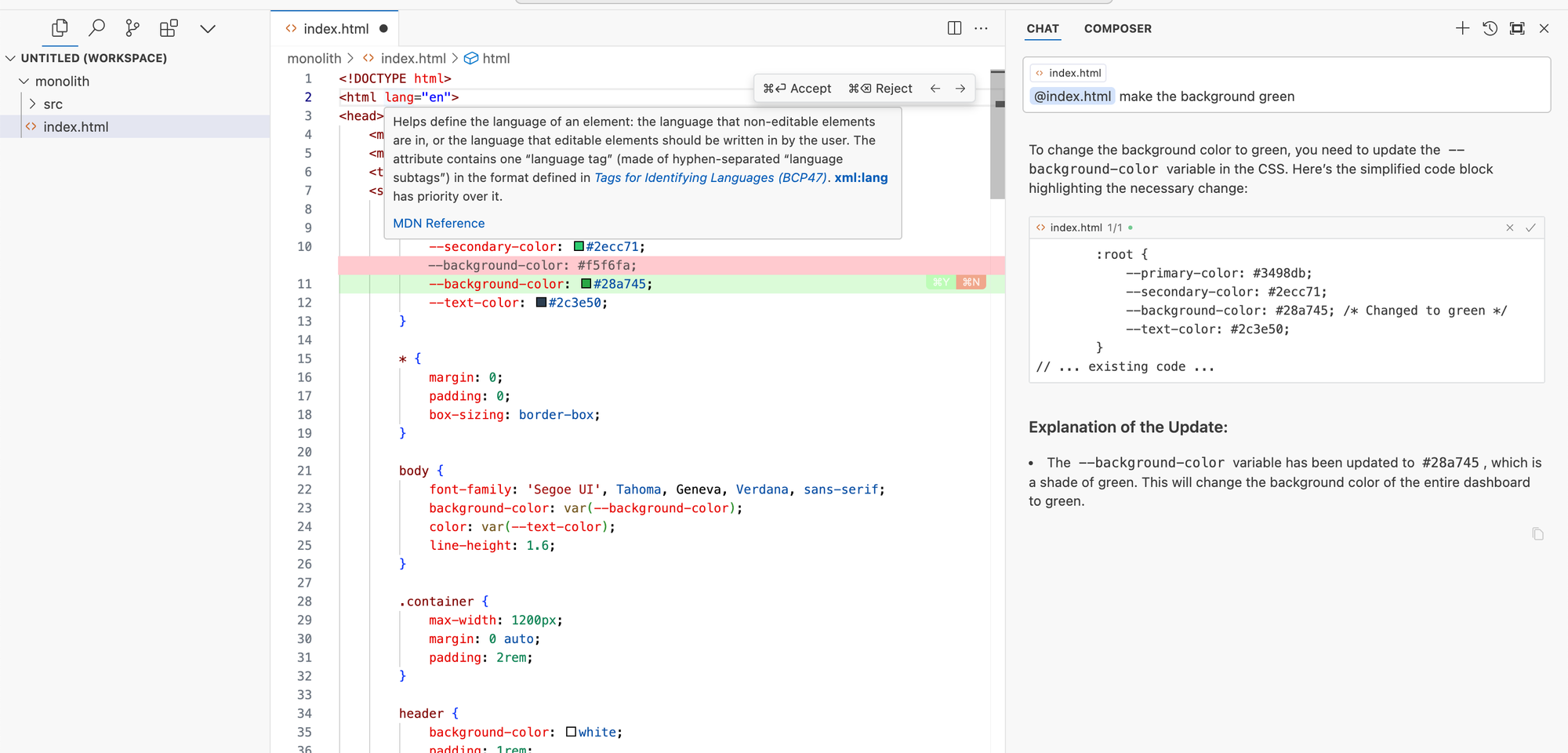
Let’s try the same task with Cursor.

Cursor detects and applies just the necessary diffs, rather than rewriting everything. This means:
- Faster edits
- More accurate changes
- No risk of placeholder issues

Breaking Down the Monolith
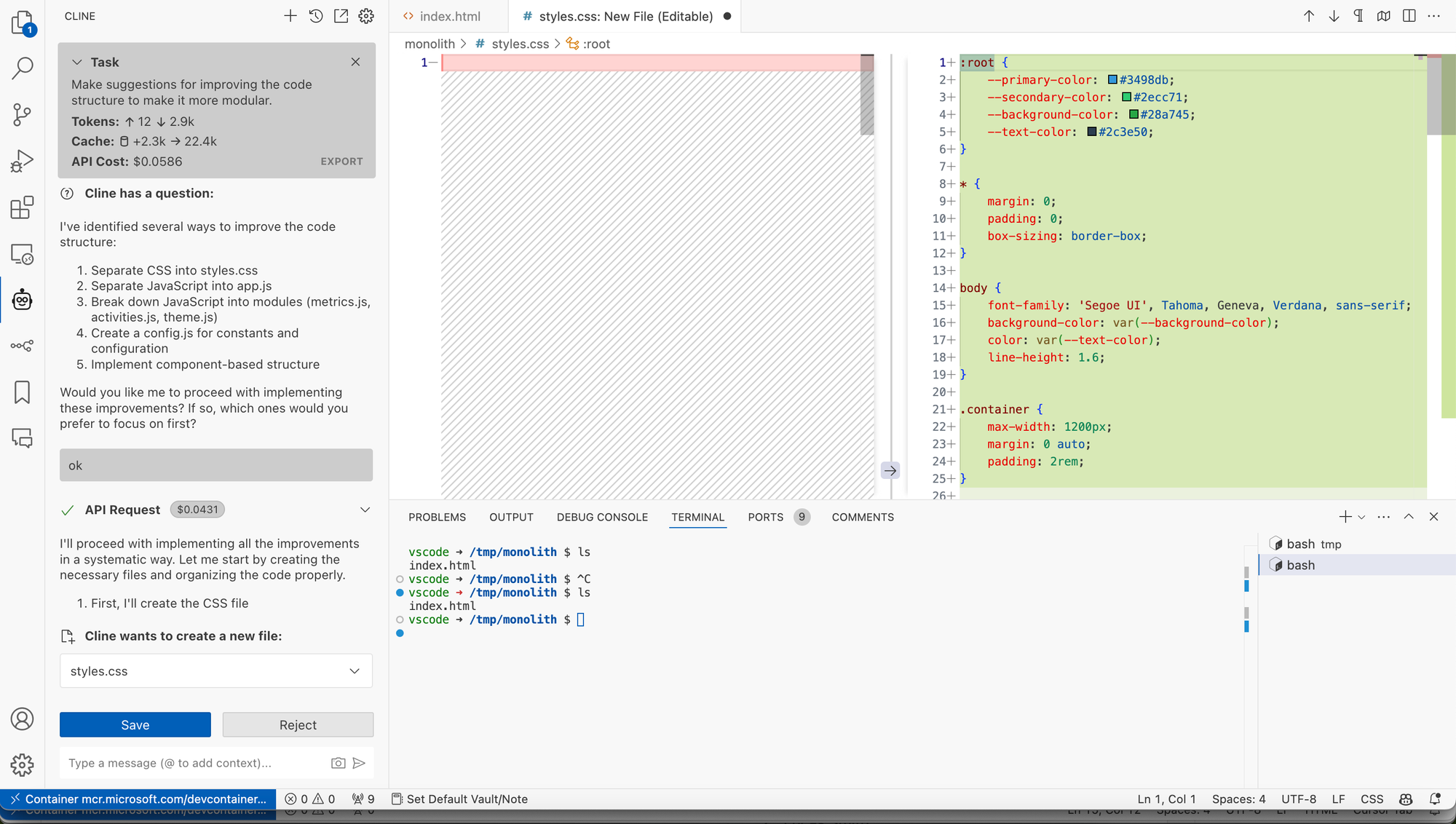
The next logical step is to split the monolithic index.html into separate files for scripts, styles, and components.

For example, we might extract logic into app.js, styling into styles.css, and different functionalities into their own modules (activities.js, metrics.js, etc.).

After splitting, index.html becomes much smaller and easier to handle.

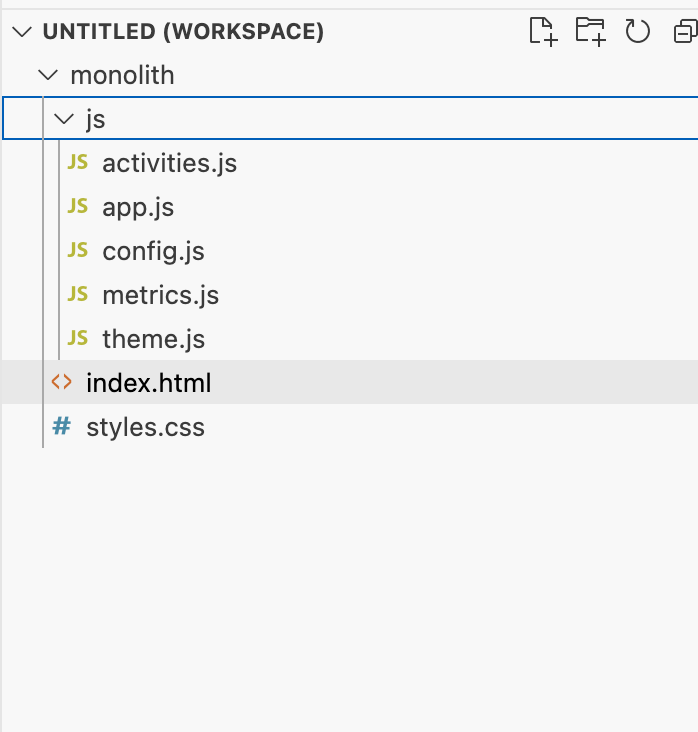
Our final folder structure could look like this:
project/
│
├─ index.html
├─ styles.css
├─ app.js
├─ activities.js
├─ metrics.js
├─ config.js
└─ theme.js

Benefits of a Modular Approach
After the split, the file sizes are reduced, and token usage for AI tools drops significantly. This means:
- Easier understanding and maintenance (for both humans and AI)
- Faster and cheaper AI-driven modifications
- No more wrestling with placeholders or partial outputs

Wrap-Up
In this post, we demonstrated how breaking down a monolith into smaller parts makes life easier for everyone—developers, AI assistants, and the overall code maintenance process. By applying this technique, we’ve seen improvements in dozens of projects, and it remains a go-to strategy whenever files become unwieldy.
Key Takeaways:
- Start by recognizing when your codebase has become too large and monolithic.
- Use AI tools like Cursor that handle diffs gracefully.
- Split large files into smaller, focused components.
- Enjoy faster, cheaper, and more reliable AI-assisted development.
With these steps, you’ll not only have a cleaner codebase, but you’ll also reap the benefits of AI tools that can now operate more efficiently.